In React, the "diffing algorithm" refers to the process of efficiently updating the user interface (UI) to reflect changes in the underlying data or state. React uses a virtual DOM (Document Object Model) and a reconciliation algorithm to perform this task efficiently.
Here's how the diffing algorithm works in React:
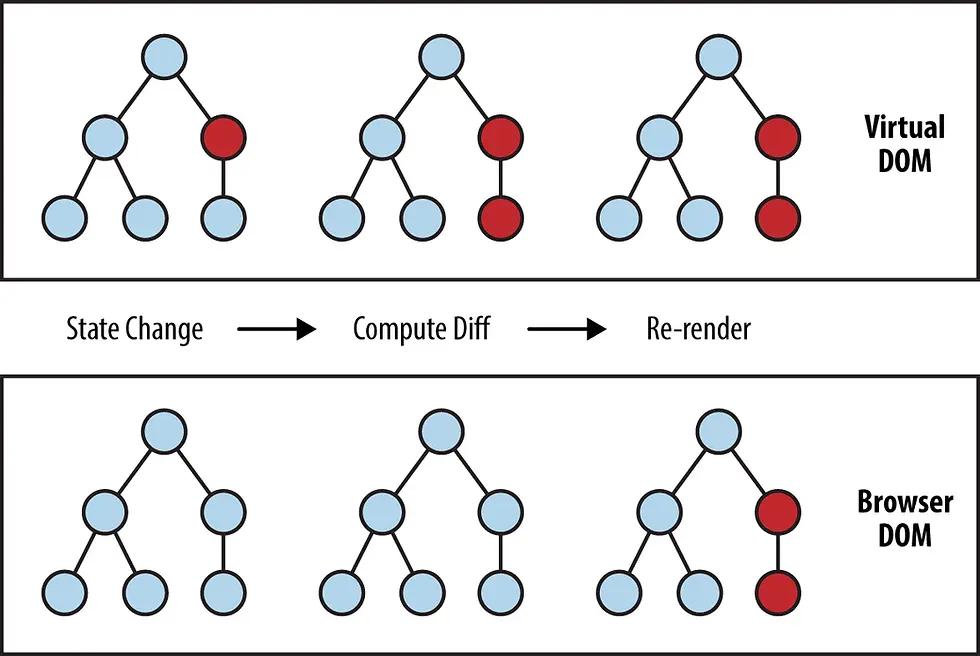
1. Virtual DOM: React maintains a lightweight, in-memory representation of the actual DOM called the virtual DOM. When a component's state or props change, React doesn't immediately update the real DOM. Instead, it creates a new virtual DOM tree that represents the expected state of the UI after the update.
2. Reconciliation: React then compares the new virtual DOM tree with the previous one using a process called reconciliation. It analyzes the differences between the two trees to determine the minimum number of DOM updates needed to reflect the changes. This is where the "diffing" part of the algorithm comes into play.

3. Minimal Updates: React's goal is to make as few changes to the real DOM as possible to optimize performance. It calculates the differences between the new and old virtual DOM trees and updates only the parts of the actual DOM that have changed. This is more efficient than re-rendering the entire DOM from scratch.
4. Batch Updates: React often batches multiple updates together and applies them in a single pass to minimize the number of DOM updates. This process helps avoid unnecessary repaints and reflows in the browser, which can lead to better UI performance.
By using this diffing algorithm and the virtual DOM, React provides a declarative and efficient way to build user interfaces. Developers can focus on defining how the UI should look in response to changes in data, and React takes care of the behind-the-scenes work to make those updates as efficient as possible. This approach contributes to React's popularity and its reputation for high-performance web applications.

תגובות